CSSوک¯ه‰چ端ه¼€هڈ‘è؟‡ç¨‹ن¸ه؟…ن¸چهڈ¯ه°‘çڑ„çں¥è¯†ç‚¹ï¼Œن¹ںوک¯وœ€éڑ¾ه½»ه؛•وژŒوڈ،çڑ„部هˆ†م€‚وœ¬è¯¾ç¨‹ç³»ç»ںو¢³çگ†CSSن¸هگ„و–¹é¢çڑ„çں¥è¯†ç‚¹ï¼Œه¸®هٹ©ه‰چ端ه·¥ç¨‹ه¸ˆو›´و¸…و™°هœ°ن؛†è§£ه®é™…ه·¥ن½œن¸ه¦‚ن½•ه؛”用CSSوٹ€وœ¯çڑ„,و›´ه¥½هœ°é¢ه¯¹و—¥ه¸¸ن½؟用ه’Œé،؛هˆ©é€ڑè؟‡é¢è¯•ه…³ï¼پ
适هگˆن؛؛群هڈٹوٹ€وœ¯ه‚¨ه¤‡è¦پو±‚
هڈھè¦پوœ‰HTMLم€پCSSهں؛ç،€ه°±èƒ½ه¦ن¹ ï¼پو— è®؛وک¯هچ³ه°†و¯•ن¸ڑçڑ„ه¦ç”ں,وˆ–وک¯وƒ³è½¬è،Œهپڑه‰چ端ه¼€هڈ‘,è؟کوک¯وœ‰ن¸€ه®ڑه·¥ن½œç»ڈéھŒçڑ„ه‰چ端
ه¼€هڈ‘者,وœ¬è¯¾ç¨‹éƒ½èƒ½ه¸®هٹ©ن½ ه»؛ç«‹èµ·CSSçڑ„çں¥è¯†ن½“系,و›´ه¥½هœ°ه؛”ه¯¹هگ„ç§چCSS需و±‚,ن¸”让ن½ هœ¨ه‰چ端é¢è¯•ن¸è„±é¢–而ه‡؛ï¼پ
ه¦ه‰چه؟…ه¤‡وٹ€وœ¯
HTMLهں؛ç،€ / CSSهں؛ç،€
课程由و…•è¯¾ç½‘هڈ‘ه¸ƒï¼ŒçŒ´ه¤´ه®¢و”¶é›†و•´çگ†ن؛ژ网络,ه¦‚وœ‰ن¾µوƒï¼Œè¯·èپ”系猴ه¤´ه®¢هˆ 除ï¼پï¼پ
课程目ه½•ï¼ڑ
第1ç« è¯¾ç¨‹ن»‹ç»چ
ه¯¹è¯¾ç¨‹و•´ن½“è؟›è،Œن»‹ç»چ
第2ç« HTMLهں؛ç،€ه¼؛هŒ–
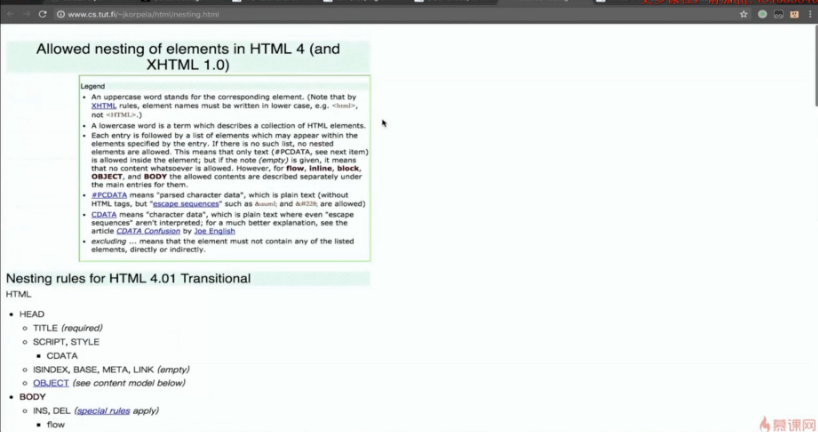
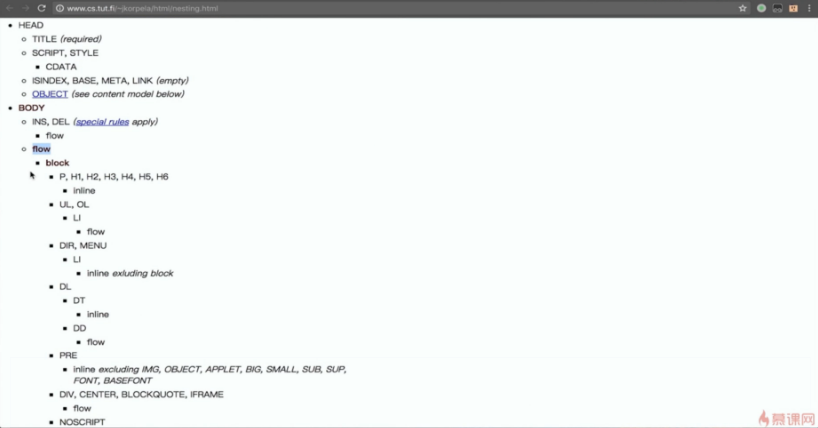
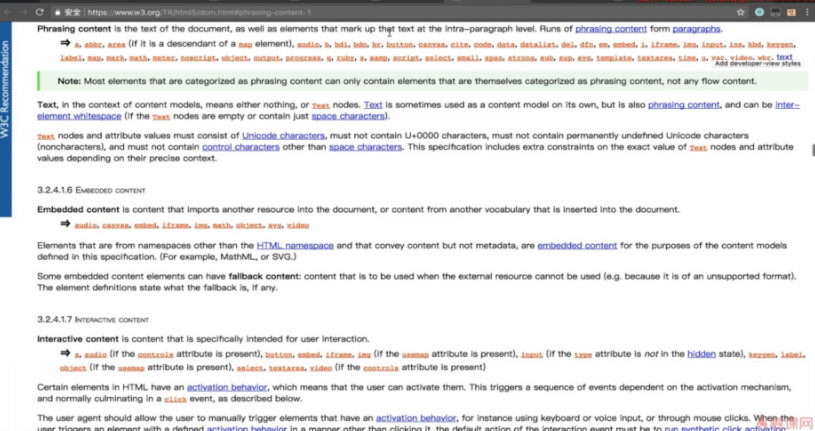
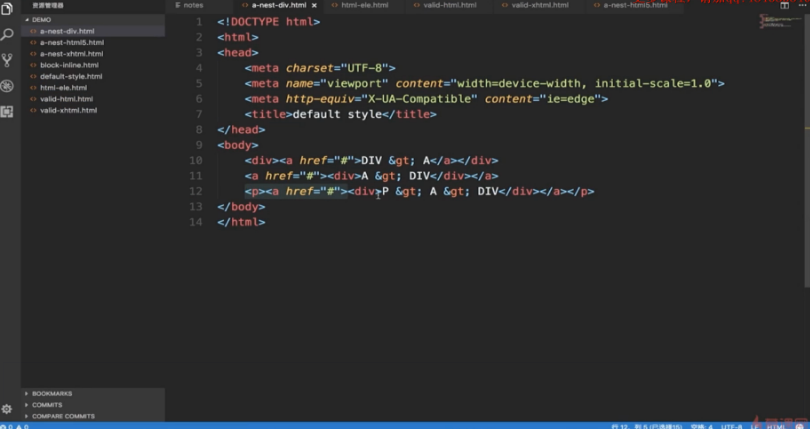
讲解HTMLه¸¸è§په…ƒç´ م€پ版وœ¬ï¼ˆHTML4/XHTML/HTML5çڑ„ه…³ç³»ï¼‰ن»¥هڈٹHTMLه…ƒç´ çڑ„هˆ†ç±»ه’ŒهµŒه¥—ه…³ç³»م€‚ه…³و³¨ه…ƒç´ é»ک认و ·ه¼ڈه’Œه®ڑهˆ¶هŒ–م€‚
第3ç« CSSهں؛ç،€
ه…¨é¢è®²è§£CSSهں؛ç،€çں¥è¯†ï¼ŒهŒ…و‹¬ه±‚هڈ و ·ه¼ڈè،¨çڑ„هں؛وœ¬è§„هˆ™ه’Œهگ«ن¹‰م€پ选و‹©ه™¨ï¼ˆهˆ†ç±»م€پ特و€§م€پوƒé‡چم€پو€§èƒ½ï¼‰م€پéه¸ƒه±€و ·ه¼ڈه±و€§م€پCSS hackن»¥هڈٹن¸€ن؛›و،ˆن¾‹هˆ†وگ(checkboxç‰ï¼‰م€‚
第4ç« CSSه¸ƒه±€
讲解ه¸ƒه±€و ·ه¼ڈه±و€§ï¼ˆdisplay/position/z-index/flex/float)ن»¥هڈٹه®ƒن»¬ن¹‹é—´çڑ„ه…³ç³»ه’Œç»„هگˆن½؟用م€‚ن»¥ن¸‰و ڈه¸ƒه±€و،ˆن¾‹è®²è§£ه¸¸è§پçڑ„ه¸ƒه±€و–¹ه¼ڈ(float/absolute/margin/table-cell/flex)م€‚
第5ç« CSSو•ˆوœ
讲解و•ˆوœç›¸ه…³ه±و€§ï¼ˆbox-shadow/border-radius/background/clip-path)هڈٹه؛”用م€‚é‡چ点讲解ه¤ڑ背و™¯م€په¤ڑوٹ•ه½±çڑ„ه؛”用ه’Œ3Dو•ˆوœه®è·µم€‚
第6ç« CSSهٹ¨ç”»
讲解هٹ¨ç”»çڑ„هژںçگ†ه’Œهں؛وœ¬و¦‚ه؟µï¼ˆè،¥é—´م€په…³é”®ه¸§م€پé€گه¸§ï¼‰ï¼Œن»¥هڈٹهٹ¨ç”»çڑ„ن½œç”¨ï¼ˆوڈگç¤؛م€په¼•èµ·و³¨و„ڈم€پوڈگهچ‡ن½“éھŒï¼‰م€‚然هگژ讲解transitionهٹ¨ç”»م€په…³é”®ه¸§هٹ¨ç”»ه’Œé€گه¸§هٹ¨ç”»çڑ„ه®çژ°ï¼Œوœ€هگژه…³و³¨هٹ¨ç”»é«کç؛§وژ§هˆ¶وٹ€ه·§ï¼ˆèµ·و¢م€په¾ھçژ¯م€پeasingم€پن؛‹ن»¶ï¼‰م€‚
第7ç« é¢„ه¤„çگ†ه™¨
讲解预ه¤„çگ†çڑ„ن½œç”¨ï¼Œن½؟用ه¸¸è§پçڑ„ن¸¤ç§چ预ه¤„çگ†è¯è¨€ï¼ˆSass / Less)讲解预ه¤„çگ†ه™¨ه¸¸ç”¨ç‰¹و€§ï¼ˆهµŒه¥—م€پهڈکé‡ڈم€پMixinم€پExtendم€په¾ھçژ¯م€پو¨،ه—هŒ–ç‰ï¼‰م€‚وœ€هگژن»¥ESTن¸؛ن¾‹è®²è§£é¢„ه¤„çگ†ه؛“çڑ„ن½؟用م€‚
第8ç« Bootstrap
讲解Bootstrapçڑ„هژںçگ†ه’Œهں؛وœ¬ن½؟用و–¹ه¼ڈ,ه“چه؛”ه¼ڈه¸ƒه±€çڑ„هژںçگ†ه’Œن½؟用ن»¥هڈٹBootstrapçڑ„ه®ڑهˆ¶م€‚
第9ç« CSSه·¥ç¨‹هŒ–و–¹و،ˆ
讲解PostCSSه’Œهں؛ن؛ژPostCSSçڑ„CSSه·¥ç¨‹هŒ–ن½“系(autoprefixier / cssnextç‰ï¼‰ï¼Œç„¶هگژ讲解CSSو¨،ه—هŒ–و–¹و،ˆï¼ˆcss modules),وœ€هگژن»¥webpackن¸؛ه·¥ه…·è®²è§£CSSو–‡ن»¶çڑ„组织ه’Œو‰“هŒ…و„ه»؛م€‚
第10ç« ن¸‰ه¤§و،†و¶ن¸çڑ„CSS
هˆ†هˆ«è®²è§£هœ¨Angular Reactه’ŒVueن¸ه¦‚ن½•هˆ©ç”¨و،†و¶وڈگن¾›çڑ„CSS特و€§و¥ه¤„çگ†CSSن»£ç پم€‚
第11ç« ه®وˆکو،ˆن¾‹
é€ڑè؟‡ن¸€ن¸ھه®é™…é،¹ç›®ï¼Œو¥çœںçœںهˆ‡هˆ‡ن؛†è§£CSSهœ¨ن¼پن¸ڑن¸وک¯ه¦‚ن½•ه؛”用
第12ç« è¯¾ç¨‹و€»ç»“
ه¯¹è¯¾ç¨‹و•´ن½“è؟›è،Œو€»ç»“