иѓЊз®ЛзЃАдїЛпЉЪ
VuejsзФ±дЇОеЕґиљїйЗПеМЦпЉМзїДдїґеМЦпЉМйАЯеЇ¶ењЂиАМињЕйАЯжИРдЄЇеЙНзЂѓж°ЖжЮґзЪДдљЉдљЉиАЕпЉМжЬђз≥їеИЧжШѓеЯЇдЇОVuejsжЬАжЦ∞зЪДз®≥еЃЪзЙИжЭ•ињЫи°МељХеИґзЪД
еЃШжЦєиѓЊз®ЛйУЊжО•пЉЪhttps://ke.qq.com/course/159512
иѓЊз®ЛзЫЃељХпЉЪ
жЩЇиГљз§ЊпЉЪJavascriptдєЛvue.JS(дЄАпЉЙ
1. иЃ§иѓЖVue
2. vueеТМangularзЪДеМЇеИЂпЉЯ
3. vueеЯЇжЬђйЫП嚥
4. иЃ§иѓЖvueйЗМйЭҐеЗ†дЄ™еЄЄзФ®зЪДжМЗдї§
5. bootstrap+vueзЪДзЃАжШУзХЩи®А
6. еЕґдїЦжМЗдї§еЕ®йЭҐиЃ§иѓЖпЉЯ
7. computedзЪДдљњзФ®
8. е±ЮжАІеТМдЇЛдїґ
9. classеТМstyle
10. ж®°жЭњ
11. ињЗжї§еЩ®
12. vueзЪДдЇ§дЇТ
13. дљњзФ®vueеИґдљЬзЩЊеЇ¶еТМ360жРЬ糥дЄЛжЛЙж°Ж
жЩЇиГљз§ЊпЉЪJavascriptдєЛvue.JS(дЇМпЉЙ
1. иЃ°зЃЧе±ЮжАІзЪДдљњзФ®
2. жПРйЂШеЊ™зОѓзЪДжАІиГљпЉМиЃ©йЗНе§НжХ∞жНЃжШЊз§ЇеЗЇжЭ•
3. vueеЃЮдЊЛзЪДзЃАеНХжЦєж≥Х
4. иЗ™еЃЪдєЙињЗжї§еЩ®
5. иЗ™еЃЪдєЙжМЗдї§
6. иЗ™еЃЪдєЙйФЃзЫШдЇЛдїґ
7. жХ∞жНЃзЪДзЫСеРђ
8. vueзїДдїґ
жЩЇиГљз§ЊпЉЪJavascriptдєЛvue.JS(дЄЙпЉЙ
1. зїДдїґйЧіжХ∞жНЃдЉ†йАТгАБеРМж≠•жХ∞жНЃжЫіжЦ∞
2. vue-router
3. slotзЪДдљњзФ®
4. vue-cliгАБvue-loader
5. vue-devtools
6. vueжЮДеїЇSPAеЇФзФ®
жЩЇиГљз§ЊпЉЪJavascriptдєЛvue.JS(еЫЫпЉЙ
1.vue-loaderеТМvue-routerзЪДзїУеРИдљњзФ®
2.vue-cliзЪДдљњзФ®жµБз®Л
3.еЄЄиІБжК•йФЩдњ°жБѓ
4.йїШиЃ§зЂѓеП£зЪДжЫіжФє
5. simpleгАБwebpackгАБwebpack-simpleгАБ browserifyгАБbrowserify-simpleзЪДй°єзЫЃж®°жЭњдљњзФ® дї•еПКжО®иНР
жЩЇиГљз§ЊпЉЪJavascriptдєЛvue.JS(дЇФпЉЙ
1.vue2.0дЄО1.0зЪДеМЇеИЂ
2.зїДдїґж®°жЭњзЙЗжЃµдї£з†БзЪДжЫњжНҐ
3.зїДдїґзЪДзЃАжіБиѓ≠ж≥ХеЃЪдєЙ
4.зФЯеСљеС®жЬЯзЪДеПШеМЦ
5.жЦ∞еҐЮзФЯеСљеС®жЬЯ
6.vue2.0йЗМйЭҐзЪДеЊ™зОѓеПШеМЦ
7.track-byзЪДдї£жЫњиАЕ
8.иЗ™еЃЪдєЙйФЃзЫШжМЗдї§зЪДжЫњжНҐ
9.е∞БжЭАињЗжї§еЩ®
10. 2.0йЗМзїДдїґйАЪдњ°зЪДйЧЃйҐШ
11. жЫіеК†йЭ†и∞±зЪДзїДдїґйАЪдњ°жЦєж°И: еНХдЄАдЇЛдїґзЃ°зРЖйАЪдњ°
жЩЇиГљз§ЊпЉЪJavascriptдєЛvue.JS(еЕ≠пЉЙ
1.vue2.0зЪДињЗжЄ°(transition)
2.ињЗжЄ°зЪДйТ©е≠РеЗљжХ∞(hook)
3.е§ЪдЄ™еЕГзі†ињЗжЄ°
4.vue-router2.0зЪДдљњзФ®
5.иЈѓзФ±еТМеК®зФїзїУеРИ
6.vueиДЪжЙЛжЮґ2.0зЪДдљњзФ®
7.vue-loaderзїУеРИиЈѓзФ±
8.loaderзЪДй°ЇеЇПйЧЃйҐШ
жЩЇиГљз§ЊпЉЪJavascriptдєЛvue.JS(дЄГпЉЙ
1.bootstrapдЄОvue2.0
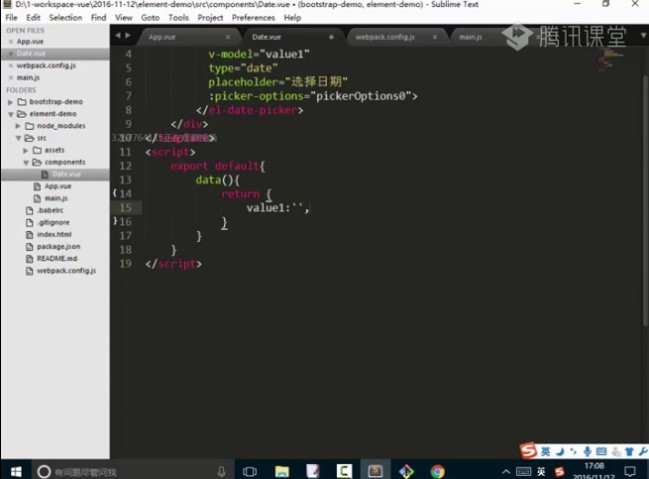
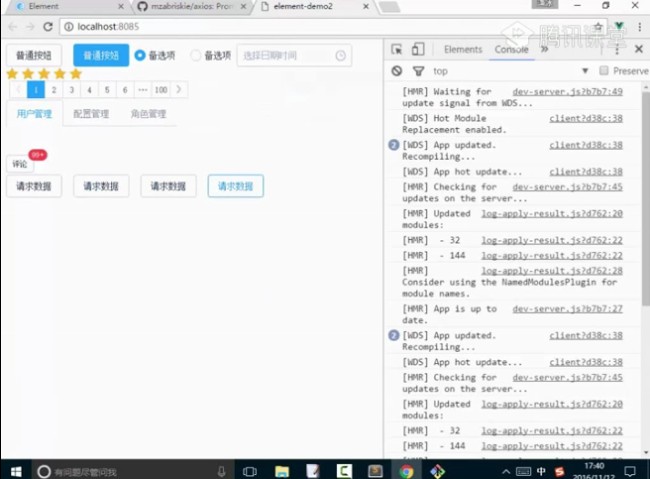
2.Element-UIзЪДеЕ®е±АдљњзФ®
3.Element-UIзЪДжМЙйЬАдљњзФ®
4.зїУеРИlessзЪДдљњзФ®
5.axiosзЪДзЃАеНХдљњзФ®
6.Mint-uiзЪДдљњзФ®
жЩЇиГљз§ЊпЉЪJavascriptдєЛvue.JS(еЕЂпЉЙ
1.vue2.0иЗ™еЃЪдєЙеЕ®е±АзїДдїґ
2.useдљњзФ®
жЩЇиГљз§ЊпЉЪJavascriptдєЛvue.JS(дєЭпЉЙ
1.vuexзЪДиЃ≤иІ£дї•еПКеЃЮдЊЛ
жЩЇиГљз§ЊпЉЪJavascriptдєЛvue.JS(еНБпЉЙ
1.vue2.0дїњжЙЛжЬЇжЦ∞йЧїй°єзЫЃ
жЩЇиГљз§ЊпЉЪJavascriptдєЛvue.JS(еНБдЄАпЉЙ
1.жАїзїУ