иѓЊз®ЛзЃАдїЛпЉЪ
дїОеЃЮиЈµдЄ≠е≠¶дє†жШѓеЉАеПСиАЕжЬАе•љжЬАењЂзЪДе≠¶дє†жЦєж≥ХгАВжЬђжХЩз®Ле∞ЖеТМе§ІеЃґдїОйЫґеЉАеІЛдЄАж≠•дЄАж≠•жР≠еїЇеЊЃдњ°е∞Пз®ЛеЇПCMSз≥їзїЯпЉМжѓПдЄ™зЂ†иКВйГљдЉЪжґЙеПКеИ∞дЄНеРМзЪДзЯ•иѓЖзВєпЉМз≠ЙжХЩз®Ле≠¶дє†еЃМдљ†дЄНдљЖжОМжП°дЇЖе∞Пз®ЛеЇПеЉАеПСеЕ®йГ®зЯ•иѓЖпЉМеРМжЧґињШжЛ•жЬЙдЄАдЄ™еЃМжХідљЬеУБзЪДеЉАеПСзїПй™МпЉБ
еЃШжЦєиѓЊз®ЛйУЊжО•пЉЪhttp://www.chinaplat.com/C28994_140590.html#k1
иѓЊз®ЛзЫЃељХпЉЪ
зђђдЄАзЂ†пЉЪеЉАеІЛеЕ•йЧ®
зђђдЄАиКВпЉЪиѓЊз®ЛдїЛзїНпЉМеЃЪдЄ™е∞ПзЫЃж†З
зђђдЇМиКВпЉЪеЉАеПСжЦЗж°£зЃАиѓїпЉМдЇЖиІ£еЕ®и≤М
зђђдЄЙиКВпЉЪCMSеОЯеЮЛпЉМжИСдїђзЪДеИЭжЬЯзЫЃж†З
зђђеЫЫиКВпЉЪеЊЃдњ°webеЉАеПСиАЕеЈ•еЕЈеЃЙи£Е
зђђдЇМзЂ†пЉЪзђђдЄАдЄ™е∞Пз®ЛеЇПпЉЪеЕ≥дЇОжИСдїђ
зђђдЄАиКВпЉЪеИЫеїЇй°єзЫЃ
зђђдЇМиКВпЉЪзЉЦеЖЩеЕ≥дЇОжИСдїђеЄГе±АзХМйЭҐ
зђђдЄЙиКВпЉЪзФ®еПШйЗПжЫњжНҐзХМйЭҐйЗМзЪДеЫЇеЃЪжЦЗжЬђ
зђђеЫЫиКВпЉЪзХМйЭҐзЊОеМЦ
зђђдЄЙзЂ†пЉЪCMSжЦЗзЂ†еИЧи°®еТМеЖЕеЃєзХМйЭҐ
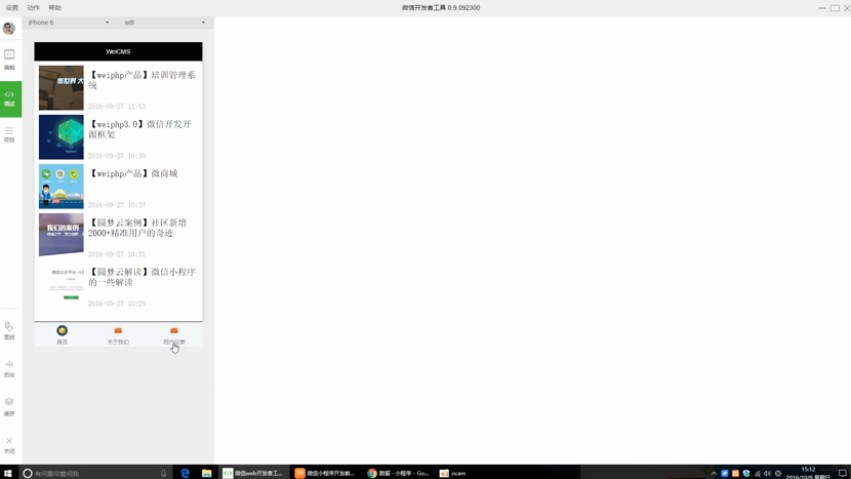
зђђдЄАиКВпЉЪеК†еЕ•жЦЗзЂ†еИЧи°®еТМеЖЕеЃєзХМйЭҐ
зђђдЇМиКВпЉЪдЄЇз®ЛеЇПеК†еЕ•еЇХйГ®иПЬеНХеѓЉиИ™
зђђдЄЙиКВпЉЪеЃЮзО∞жЦЗзЂ†еИЧи°®зХМйЭҐ
зђђеЫЫиКВпЉЪеЃЮзО∞еЖЕеЃєиѓ¶жГЕзХМйЭҐ
зђђеЫЫзЂ†пЉЪе∞Пз®ЛеЇПCMSпЉМеРОзЂѓеЖЕеЃєзЃ°зРЖз≥їзїЯ
зђђдЄАиКВпЉЪе∞Пз®ЛеЇПCMSз≥їзїЯдЄЛиљљеЃЙи£Е
зђђдЇМиКВпЉЪз≥їзїЯжХідљУеКЯиГљдїЛзїН
зђђдЄЙиКВпЉЪеИЫеїЇдЄАдЄ™CMSеКЯиГљжПТдїґ
зђђеЫЫиКВпЉЪеИЫеїЇCMSжХ∞жНЃеЇУж®°еЮЛ
зђђдЇФиКВпЉЪжЦЗзЂ†еЖЕеЃєзЃ°зРЖ
зђђдЇФзЂ†пЉЪе∞Пз®ЛеЇПдЄОеРОзЂѓз≥їзїЯжХ∞жНЃеѓєжО•
зђђдЄАиКВпЉЪе∞Пз®ЛеЇПCMSеРОзЂѓжО•еП£еЉАжФЊ
зђђдЇМиКВпЉЪе∞Пз®ЛеЇПеИЧи°®зХМйЭҐжХ∞жНЃдЄОеРОзЂѓеѓєжО•
зђђдЄЙиКВпЉЪе∞Пз®ЛеЇПеЖЕеЃєзХМйЭҐжХ∞жНЃдЄОеРОзЂѓеѓєжО•
зђђеЕ≠зЂ†пЉЪзФ®жИЈдљУй™МжПРеНЗпЉМиЃ©е∞Пз®ЛеЇПйЂШе§ІдЄКиµЈжЭ•
зђђдЄАиКВпЉЪдЄЛжЛЙеИЈжЦ∞
зђђдЇМиКВпЉЪзХМйЭҐеПНй¶ИжПРз§Ї
зђђдЄЙиКВпЉЪеК†иљљињЫеЇ¶еПНй¶И
зђђдЄГзЂ†пЉЪзФ®жИЈеїЇиЃЃеПНй¶ИпЉМдљУй™Ми°®еНХзїДдїґдєЛзЊО
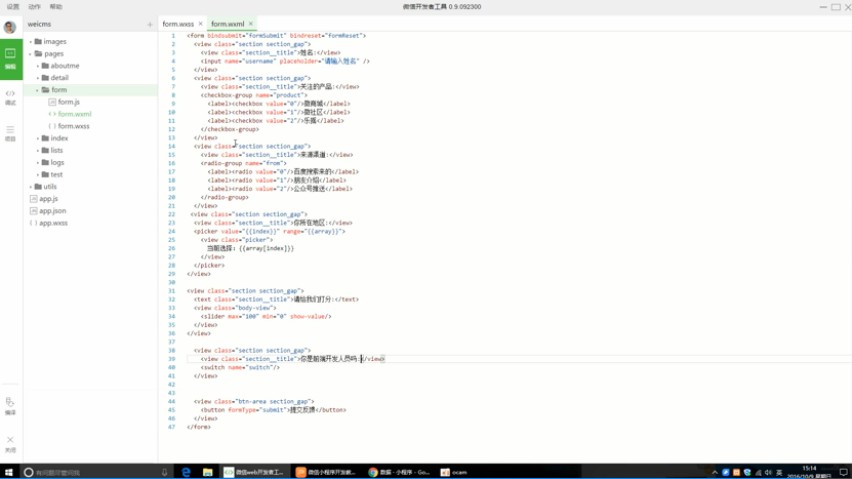
зђђдЄАиКВпЉЪеИЫеїЇеПНй¶Ии°®еНХзХМйЭҐ
зђђдЇМиКВпЉЪзХМйЭҐзЊОеМЦ
зђђдЄЙиКВпЉЪеРОзЂѓз≥їзїЯеҐЮеК†еПНй¶ИеКЯиГљ
зђђеЫЫиКВпЉЪзФ®жИЈеПНй¶ИзЪДеЖЕеЃєдњЭе≠ШеИ∞еРОзЂѓжХ∞жНЃеЇУ
зђђдЇФиКВпЉЪдљњзФ®еЉХзФ®еКЯиГљеИЖз¶їжЦЗж°£
зђђеЕЂзЂ†пЉЪжЬђеЬ∞зЉУе≠ШжХ∞жНЃпЉМиЃ©еК†иљљйАЯеЇ¶жЫіењЂ
зђђдЄАиКВпЉЪзЉУе≠ШжЦЗзЂ†еИЧи°®жХ∞жНЃ
зђђдЇМиКВпЉЪзЉУе≠ШжЦЗзЂ†еЖЕеЃєжХ∞жНЃ
зђђдЄЙиКВпЉЪзЉУе≠ШжХ∞жНЃжЦєж°ИдЉШеМЦ
зђђдєЭзЂ†пЉЪйЫЖжИРеЊЃдњ°еЉАжФЊжО•еП£пЉМиЃ©еКЯиГљеЉЇе§ІиµЈжЭ•
зђђдЄАиКВпЉЪжР≠еїЇHTTPSзОѓеҐГ
зђђдЇМиКВпЉЪзФ®жИЈдњ°жБѓйЫЖжИРеЃЮзО∞
зђђдЄЙиКВпЉЪи°®еНХеПНй¶ИиЗ™еЄ¶зФ®жИЈеРН
зђђеЫЫиКВпЉЪй™МиѓБзЩїељХзКґжАБ
зђђдЇФиКВпЉЪеЃЮзО∞жЛ®жЙУзФµиѓЭ
зђђеНБзЂ†пЉЪжЙУеМЕеПСеЄГпЉМиЃ©дљ†зЪДдљЬеУБдЄОдЇњдЄЗзФ®жИЈиІБйЭҐеРІ
зђђдЄАиКВпЉЪеРОзЂѓз≥їзїЯжЙУеМЕ
зђђдЇМиКВпЉЪе∞Пз®ЛеЇПдЄКзЇњеЃ°ж†Є
зђђдЄЙиКВпЉЪеЃМзїУ